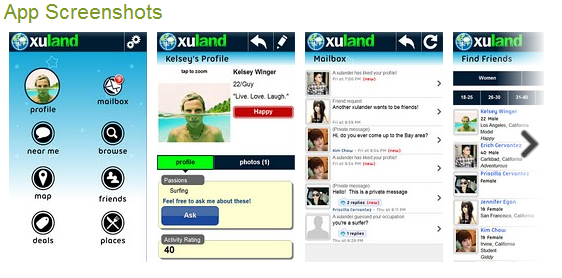
Flex Mobile Social Networking App “Xuland” is LIVE in Android Market!
A couple of years ago I started working on a Flex 4 powered social networking application called Xuland.
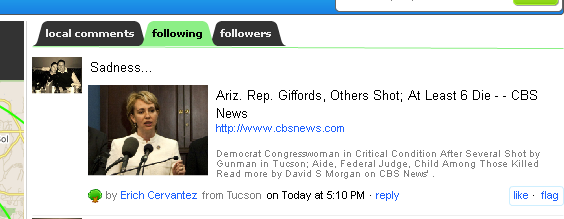
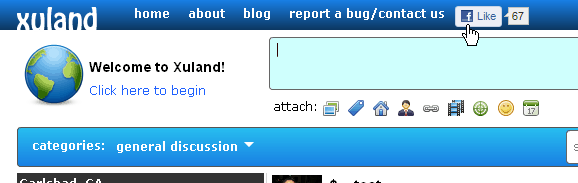
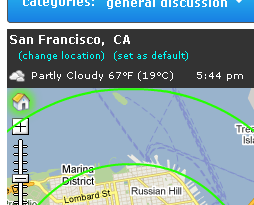
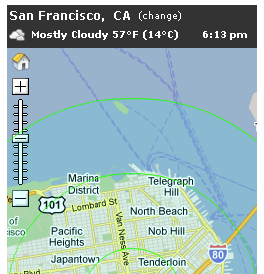
It was a web-based app that had the look and feel of Facebook with geo-location abilities (based on IP). Essentially, you could change the on-screen map to any location in the world (or it would discover your current location) and you could read or post comments to that area. It was a nice idea…but ultimately didn’t work.
During creation, Apple and Adobe had their infamous falling out and the world moved to a mobile stage. Now Flash on mobile has been deprecated by Adobe and Flex itself has been accepted into Apache’s incubation process. It seems that the days of considering Flex for general public consumption as a web-based application were gone.
I opted to pick up the pieces of Xuland and re-assemble them into an AIR-powered mobile application with a different objective: find a way to make it easier for folks to make friends.
Facebook and Twitter are great vehicles for announcing your current status to your family, friends, fans or followers. But they do little to strike new connections between people.
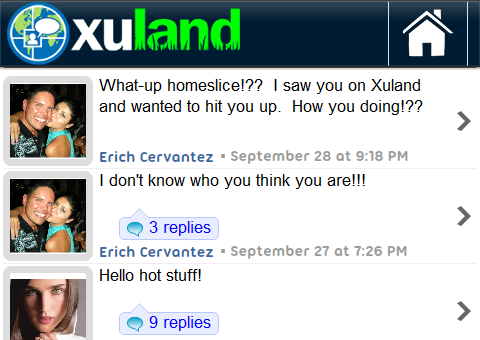
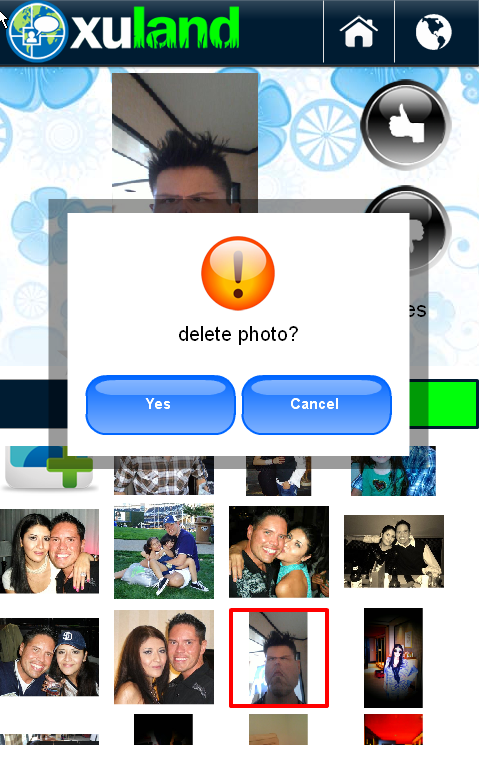
Xuland attempts to place more importance on a person’s profile. It is through the profile that you can find common similarities in passions, occupations, religion and so forth. Xuland allows you to ask anonymous questions, request that folks “guess” your age or other personal attributes. Xuland tries to ease the connection-making process to allow new friendships to strike without odd winks, pokes, virtual gifts or other gimmicks.
Using Flex 4.6′s mobile enhancements and Adobe AIR, I adapted the previous web-based application to a mobile-based friending app that is now live on the Android Market:
https://market.android.com/details?id=air.com.xuland
The iOS version (using the same code-based) has been submitted to Apple and is currently waiting review. I had to fabricate some test data and accounts to ease the review process and will remove those soon.
Any feedback on the app in general, the concept, appearance or performance is appreciated of course. I rely on the Flex community and have done so for years. Recommendations or questions are welcome!
I’ll post another article once the iOS version has made its way to the Apple App Store. Until then, happy Xulanding!




















Recent Comments