Custom Thought Bubble ToolTip Component
Someone asked if I could create a talk or thought bubble component similar to talk bubbles in cartoons. Of course, not having done this sort of thing before I started going over the possible ways of doing such a thing in my head.
- Create a “skin” in Photoshop or Illustrator, embed that skin in a custom component or in a stylesheet and go from there
- Customize the ToolTip Manager somehow to get it to do what I want
- Create a custom component in Flex that used the ActionScript graphics API to draw the talk bubble
There might have been other ways but these were the first that came to mind. I realized I needed the talk bubble to expand or shrink depending on its textual (or non-textual) content. And I needed it to be easy for other developers to drop right into their applications without too much hassle. So I settled on #3, and after a mere two hours of work came up with this idea:

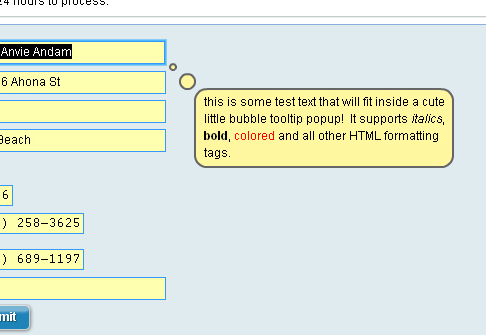
Talk Bubble ToolTip (down direction)
From the code snippet below you can see I simply created a new component in ActionScript which extended the Text component within the Flex SDK. I ensured that the visible and includeInLayout properties were set to false so that the bubble tooltip would only appear when the view set those values to true, say on a focus or mouse-over event.
Then, using the ActionScript graphics API, I drew three (3) rounded rectangles with the third’s dimensions calculated based on the textField’s content. The TextField itself is an inherited property of Text.as. I had to move the x & y coordinates of the textField so that it fit right over the third rectangle. In all, this gives us the appearance of a talk bubble! (sample example of usage is in the comments)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 | /** * BubbleToolTip is a simple all-inclusive textual component that, when visible, will * display a "thought bubble" tool-tip container wherever the tag is placed within a layout * container (VBox, HBox, FormItem, etc). * * This extends mx.controls.Text so all properties and methods available via Text.as are * available here. * * Sample Usage: * * <mx:FormItem id="emailForm" * <mx:TextInput id="inpEmailAddress" * focusOut="bubbleToolTip.visible = false" * focusIn="bubbleToolTip.visible = true"/> * * <components:BubbleToolTip id="bubbleToolTip" * x="{inpEmailAddress.x + inpEmailAddress.width}" * y="{inpEmailAddress.y}" * width="250" direction="up"/> * </mx:FormItem> * * * Sample Style: * * BubbleToolTip * { * background-alpha : 0.85; * background-color : #FFF79F; * border-color : #666666; * color : #000000; * font-family : Arial; * font-size : 12px; * } * * * @author Erich Cervantez * @date 01/13/2009 */ package { import mx.controls.Text; public class BubbleToolTip extends Text { /** * Specifies the padding between text and bubble border */ private const PADDING : Number = 8; /** * @private */ private var m_direction : String; /** * Specifies the direction (up,down) of the bubble */ [Inspectable(category="General", enumeration="up,down", defaultValue="down")] public function get direction() : String { return m_direction; } public function set direction( value : String ) : void { m_direction = value; } /** * Constructor */ public function BubbleToolTip() { super(); visible = false; includeInLayout = false; } /** * Draw the customized text container whenever updateDisplayList is triggered */ override protected function updateDisplayList( unscaledWidth:Number, unscaledHeight:Number ) : void { super.updateDisplayList( unscaledWidth, unscaledHeight ); textField.x = textField.x + ( m_direction == "down" ) ? 32 : 35; textField.y = textField.y + ( m_direction == "down" ) ? 28 : -( textField.height + PADDING/2 ); var calHeight : Number = textField.height + PADDING; var calWidth : Number = textField.width + PADDING; x = x + 5; this.graphics.clear(); this.graphics.beginFill( getStyle('backgroundColor'), 1 ); this.graphics.lineStyle(2, getStyle('borderColor'), 1); this.graphics.drawRoundRect(0, 0, 6, 6, 24, 24); this.graphics.endFill(); this.graphics.beginFill( getStyle('backgroundColor'), 1 ); this.graphics.lineStyle(2, getStyle('borderColor'), 1); this.graphics.drawRoundRect(10, m_direction == "down" ? 10:-10, 15, 15, 24, 24); this.graphics.endFill(); this.graphics.beginFill( getStyle('backgroundColor'), 1 ); this.graphics.lineStyle(2, getStyle('borderColor'), 1); this.graphics.drawRoundRect(m_direction == "down" ? 25:30, m_direction == "down" ? 25:-calHeight, calWidth, calHeight, 24, 24); this.graphics.endFill(); } } } |
Again, this was based on just a couple of hours of work. If anyone has some suggestions or additions to this bubble tooltip component, please let us know!



Very cool. I like the bubbles leading out to the content container. Very…thoughtful.
I made a callout component as well if any of your readers are interested. It provides for different (not necessarily better) options that may be useful:
http://aaronhardy.com/flex/advanced-callout-component/
I love it…very similar to the built-in validator callouts in Flex. Nice job and thanks for the post.
Very useful ……….
Very cool.
Thanks for the auspicious writeup. It actually was
a entertainment account it. Glance complicated to more delivered
agreeable from you! However, how can we communicate?
Thank you for another informative blog. The place else could I get that type of information written in such a perfect manner?
I’ve a project that I’m simply now operating on, and I’ve been on the look out for such information.
I am not sure where you’re getting your info, but good topic.
I needs to spend some time learning much more or understanding more.
Thanks for excellent info I was looking for this information for my
mission.
If you wish for to increase your knowledge just keep visiting this website and be updated with the
hottest news posted here.
I’m amazed, I must say. Rarely do I come across a blog that’s equally educative and engaging, and let me tell you, you
have hit the nail on the head. The issue is something
not enough men and women are speaking intelligently about.
Now i’m very happy I found this during my search for something relating to this.
Before rushing into any financial decision, research all the options available and find what payment
option is best for you. When the bathroom walls are crack or have been damaged the sink, the bathroom racks are no longer helpful it is
time to think about bathroom remodeling. Start an inspiration file and
share it with your designer during your initial meetings.
There aren’t too many ocean two person sit in fishing kayaks
out on the market. Velocity boaters like finding around at a quickly
pace even though most fishermen want a boat to get to the fish so they usually shift at a slower pace.
This comes in handy if someone should fall into the water.
Wassp People !! The name is JOANE STAFFORD. Ihave a house in Monterey.
Soon i will turn 59. I go to night school at The Proven Boarding School built at
Syracuse. I am working aas Clarinettist. My hobby is Animal Breeding.
My father name is Jared and he is a Paramedic.
My mummy is a Violinist.
Hello to all, the contents present at this web site are in fact amazing for people experience, well,
keep up the nice work fellows.